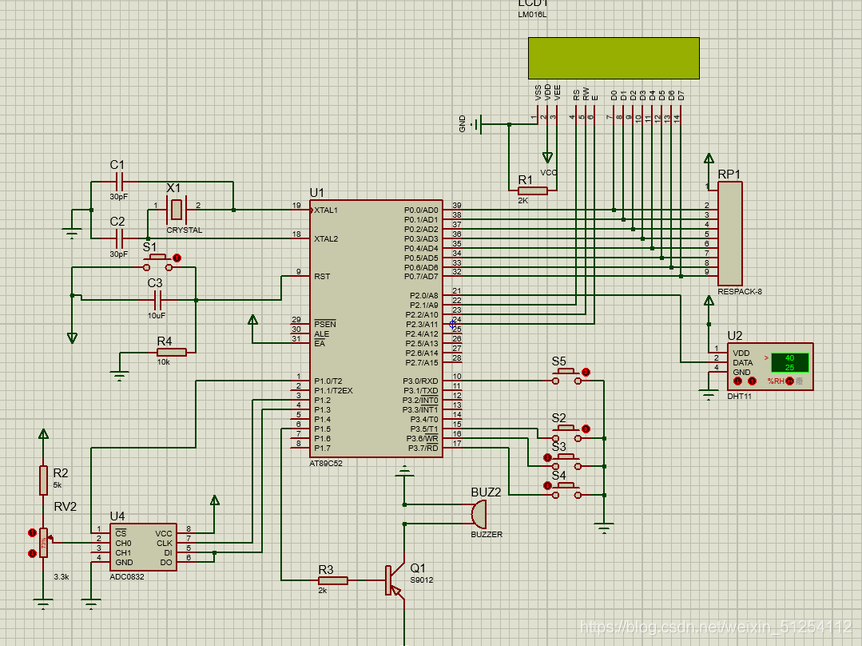
689【毕设课设】基于单片机温湿度烟雾传感器系统
本文共 286 字,大约阅读时间需要 1 分钟。
【资源下载】下载地址如下:

sbit beep = P1^6; //蜂鸣器IO口定义//sbit mq2 = P1^0; //烟雾传感器IO口定义//uchar yushe_yanwu=45; //烟雾预设值uchar yanwu; //用于读取ADC数据/****************蜂鸣器报警函数***************/void clock_h(){ if((WZ>t_high)||(WZ s_high)||(HZ y_high)||(yanwu

转载地址:http://zfkqz.baihongyu.com/
你可能感兴趣的文章
mysql-cluster 安装篇(1)---简介
查看>>
mysql-connector-java.jar乱码,最新版mysql-connector-java-8.0.15.jar,如何愉快的进行JDBC操作...
查看>>
mysql-connector-java各种版本下载地址
查看>>
mysql-EXPLAIN
查看>>
MySQL-Explain的详解
查看>>
mysql-group_concat
查看>>
MySQL-redo日志
查看>>
MySQL-【1】配置
查看>>
MySQL-【4】基本操作
查看>>
Mysql-丢失更新
查看>>
Mysql-事务阻塞
查看>>
Mysql-存储引擎
查看>>
mysql-开启慢查询&所有操作记录日志
查看>>
MySQL-数据目录
查看>>
MySQL-数据页的结构
查看>>
MySQL-架构篇
查看>>
MySQL-索引的分类(聚簇索引、二级索引、联合索引)
查看>>
Mysql-触发器及创建触发器失败原因
查看>>
MySQL-连接
查看>>
mysql-递归查询(二)
查看>>